![]() In Metro apps, the Metro design is everywhere and that’s pretty cool !
In Metro apps, the Metro design is everywhere and that’s pretty cool !
When you start an application, you want and need it to be compliant with this theme and one main part of it are icons.
What you may not know is that there is already a lot of icons available for you out of the box in any Metro app.
Let’s discover them !
I don’t get the picture…
When I first looked for the icons, I first searched for pictures. I found none of them.
So I digged a little more on the sample and I found out that icons where here as a Font.
This is in fact a really good idea for several reasons :
- Fonts are vectorial.
- You can choose the colors of the icons just by changing a parameters.
- No need to add a lot of images files to your project
- It’s really easy to use/code !
Also, the font name is not the same in an HTML5 project than in an XAML one :
- an HTML5 app will use “Segoe UI Command” as Font family but “Segoe UI Symbol” as local name
- a XAML app will use Segoe UI Symbol
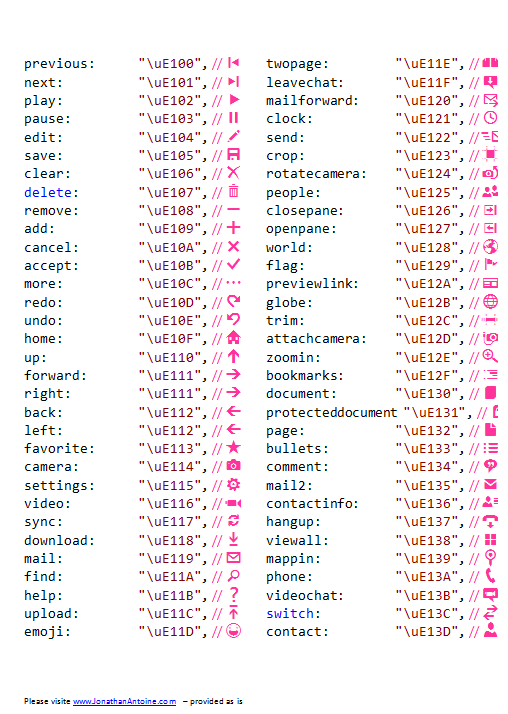
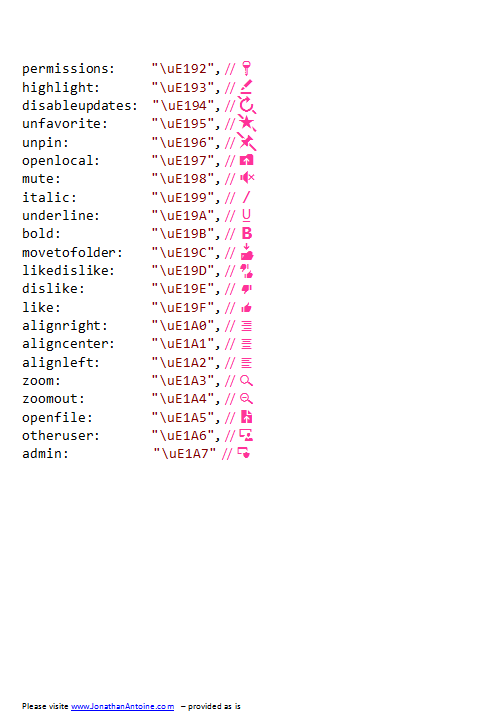
Which icons are available ?
Each icon is represented by it’s hexadecimal value. These values are the same in both langages.
XAML
My first idea was to create a XAML app which will list them all and display them in a GridView.
It’s pretty easy to do, here is the C# which creates the list :
[csharp]
//create a list of my custom class CharAvailable
List<CharAvailable> characters = new List<CharAvailable>();
//we will not cycle trough all the font values
var starter = 0xE10F – 200;
var ender = starter + 1000;
//Create the character list
for (int i = starter; i < ender; i++)
{
characters.Add(new CharAvailable() {
Value = string.Format("0x{0:X} : ", i),
CharToDisplay = (char)i });
}
//Set it as datacontext
DataContext = characters;
[/csharp]
And the XAML to display each item :
[xml] <TextBlock
Text="{Binding CharToDisplay}"
FontFamily="Segoe UI Symbol"
FontSize="34"
/>[/xml]
HTML5 / Javascript
When you want to display an icon in your HTML5 app, you just need to set the font family name to “Segoe UI Command” and to use the hexadecimal representation of the icon. Here is an example :
[html]
<p style="font-family: "Segoe UI Command";src:local("Segoe UI Symbol");">&#E195</p>
[/html]
Also, these icons are used by commands and you can then set the name of the icon as a shortcut instead of the hexadecimal value. For example here is how you can define a ‘favorite’ app bar command:
[javascript]
{id:’favorite’, icon:’favorite’, section: ‘selection’, onclick: iLoveIt}
[/javascript]
The full list of shortcut is available in the ui.js file (thank you Tom for the tip!).
I also created a PDF which list them all for easy retrieval. You can find it here.






.jpg)
05/03/2012 10 h 15 min
Cool!!!
07/03/2012 22 h 25 min
Cool, didn't know that 🙂
29/03/2012 7 h 35 min
Cool. Some of those remind me of the old Commodore 64 icons that were right on the keyboard! 🙂 Always go back to the basics! Thanks!
29/03/2012 7 h 59 min
thx for visiting my blog 🙂 !
13/04/2012 23 h 03 min
Very useful info. Thanks.
14/04/2012 9 h 19 min
you are. welcome thank you for visiting my blog !
21/04/2012 6 h 20 min
Do you happen to know where I can download the seguisym.ttf font package for Windows 8? I was downloaded a huge set of fonts I've been collecting over the years, and by accident, they pollutes the Windows 8 font and character symbols set. Now all my arrows and other Metro interface icons are missing, replaced by small rectangular boxes. Help!
25/04/2012 8 h 46 min
Sorry, I do not have an answer to this question 🙁
25/05/2012 21 h 28 min
Hello there. Thanks for the hints, first of all!
I was looking for the "Add" symbol, but not the simple "plus" mentioned here. Actually I'd like to replicate the one you can see in Internet Explorer 10, in the top Action bar: it's a "plus" within a circle. Have you got any suggestion on how to get that?
I was thinking also to overlap somehow a plus and a circle, but apparently there's no circle symbol around here.
Thanks for your attention!
13/06/2012 7 h 20 min
I usually use the Character Map utility utility (preinstalled on Windows) to find the chars and shortcuts.
17/06/2012 15 h 04 min
I do too but I prefer to have a \”visual map\” in a pdf for quick retrieval. thx for viaiting my blog !
06/07/2012 8 h 52 min
Hey I am getting error in "CharAvailable", What should I have in that class ? Can you upload full source ?
20/11/2012 16 h 40 min
Does this work in a regular webpage? what kind of font-family declaration is this? can i use font-family: Segoe UI Symbol?
Then I should be able to put a "" in or not?
30/11/2012 19 h 57 min
where did you get a list of the names? Is it an official list from Microsoft or did you make up the names yourself?
30/11/2012 22 h 42 min
in the ui.js file 🙂
11/12/2012 20 h 13 min
the official list of names is here: Segoe UI Symbol icon list (Windows) http://msdn.microsoft.com/en-us/library/windows/a…
13/12/2012 13 h 38 min
Thanks, this help a lot
16/12/2012 12 h 08 min
It’s really a great and helpful piece of info. I am glad that you simply shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
29/05/2013 16 h 44 min
Cool!
I just found another source for XAML Icons. Maybe somebody is interested: http://www.devitep.de/Apps/XamlIcons
Greetings
Jim