This was good old times and these issues are gone in Windows 8.1 : youpi !
Let’s digg a little more ![]()
The theme can be updated at runtime
Windows 8 theme resources are provided using StaticResource and so can’t be updated at runtime. The resources are loaded once at the app startup and even if you update it, the controls won’t update themselves because the StaticResource provide the value once and only once : when parsed.
Now comes a new markup extension named ThemeResource. You can use it like the StaticResource object but this special resource will update the targeted control if the Theme of the control is updated. You can see it as the DynamicResource in WPF but only for some “theme” resource and triggered only by a theme change.
Of course, all the template of the frameworks are now using this new feature and you are free (must ![]() ) use it in your own controls. You can actually use it anywhere in your XAML :
) use it in your own controls. You can actually use it anywhere in your XAML :
[xml]
<Border RequestedTheme="Light"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</Border>
[/xml]
The theme can now be set by control
In Windows 8 you had to set the RequestedTheme property at launch (in the constructor of you app for example) and it could be set only once.
Now this is a property of the FrameworkElement class which is the base class for any control. The value will be inherited by all its children (this is actually done because it overrides values in the resource dictionary which will be available to the children of the control).
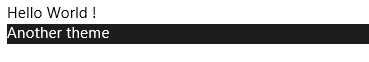
In this sample I override the theme twice in the same visual tree :
[xml]
<StackPanel RequestedTheme="Light"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Hello World !" />
<Border RequestedTheme="Dark"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Another theme" />
</Border>
</StackPanel>
[/xml]
It then produce this view :

Be aware that this is a “low priority” setting and that all the styles, directly set attributes/properties, triggers, animations and even implicit styles are winning over it.
Questions ?
- Can we set it by code ? : yes of course, this is a normal property.
- Can we use binding ? : Yes !
- What are the value of RequestedTheme for the children of a control ? : The value is “Default”. This only means that the value is not overriden and not that this use the App’s theme (it’s the theme of the first overriden parent which is used).
You can read this post in french too.
You can find more by exploring the “XAML requested theme sample (Windows 8.1)” of the samples pack provided by Microsoft.
Have a nice code 
Then I wanted to get a basic information : the language used by the app. Let’s say that the user is spanish and that I didn’t translate my app for this tongue then the app could be in english because it’s the one tongue matching the best its preference. The “english” won’t necessary be the first language declared in my manifest but the best one for the user.
By using a ResourceLoader object, you can get any string in the right language but I didn’t find an easy way to get the actually used language.
By digging into the WinRT APIs, I found a way to get this information and it could help you.
A solution
The trick is to use the MainResourceMap of the app to retrieve a resource candidate for a resource key I know being in all my resources files. With this ResourceCandidate, I can get the ResourceQualifier which made the framework choose this resource. On this qualifier, I can then retrieve the name of the used language…
[csharp]
//I have a resource file named "Resources" for each my language
// and each one has a ‘AResource’ object in it.
var namedResource = ResourceManager.Current.MainResourceMap
.FirstOrDefault(nR => nR.Key == "Resources/AResource").Value;
//I resolve this resource
var resourceCandidate = namedResource.Resolve();
//The qualifier let me know the used language code.
var resourceQualifier= resourceCandidate.Qualifiers.FirstOrDefault();
var languageCode = resourceQualifier.QualifierValue;
[/csharp]
You can also get interesting information from the resourceCandidate object :
- IsMatch: is this resource found using the a language defined in your manifest.
- IsDefault : is this resource found using the default “language” (the one defined in your manifest) ?
- Score : the score of the retrieved resourceCandidate in the resource-matching algorithm used by the framework
An interesting thing is that you can also know the score of the retrieved resourceCandidate in the resource-matching algorithm used by the framework. It’s the Score property of the ResourceCandidate.
Another one
An another solution is to put the language code of each resource file inside the resource. Then you could use the ResourceLoader to get it.

Things I tried
I also tried to use the ApplicationLanguages.ManifestLanguages list but with this API I can get the language declared in my manifest, not the one actually used by the app.
Same thing with ApplicationLanguages.Languages which let me know the user defined languages but not the one actually used by the app.
Do you know a better way ?
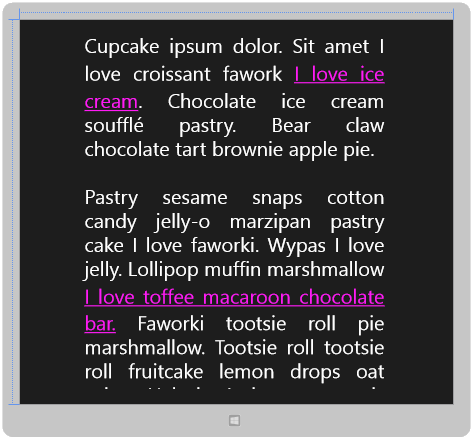
]]>However it can be hard sometimes and in this post I will describe how you can create something I first thought it will be easy : a wrapping text with hyperlinks in it.
Something like this :

As you will read, this is not as straightforward as I thought.
I tried a few things before to make it works the way I want to.
#fail 1 : use hyperlink element in the Textblock
Did you remember Silverlight (:p) ? I do and especially the Hyperlink element that you can use in Textblock :
[xml]
<TextBlock IsReadOnly="True">
<Run> Displaying text with</Run>
<Hyperlink NavigateUri="http://www.infinitesquare.com"
TargetName="_blank">hyperlink</Hyperlink>
<Run>.</Run>
</TextBlock >
[/xml]
It’s really nice but…. there is no hyperlink element in the Windows8 Xaml framework… too bad 
#fail 2 : use the tapped event on run elements
There is in fact no such thing in the Windows 8 Xaml Framework so this is a dead end 
#fail 3 : use the textblock’s tapped event to retrieve the aimed run element
My third idea was to create a textblock with runs and Underline element to recreate the same display.
Then I can register myself to the Tapped event and grab the tapped run and then open the matching links.
I would then create something like this :
[xml]
<TextBlock>
<Run Text="Cupcake ipsum dolor. Sit amet I love croissant fawork" />
<Run Text=" " />
<Underline FontFamily="Segoe UI">
<Run Foreground="#FFFF1BF5"
Text="I love ice cream" />
</Underline>
<Run Text=". Chocolate ice cream soufflé pastry." />
<Run Text=" Bear claw chocolate tart brownie apple pie." />
<LineBreak />
<LineBreak />
<Run Text="Pastry sesame snaps cotton candy jelly-o marzipan pastry" />
<Run Text=" cake I love faworki. Wypas I love jelly." />
<Underline FontFamily="Segoe UI">
<Run Foreground="#FFFF1BF5"
Text="I love toffee macaroon chocolate bar." />
</Underline>
</TextBlock>
[/xml]
[csharp]
private void MyTexBlock_OnTapped(object sender, TappedRoutedEventArgs e)
{
var run = e.OriginalSource;
}
[/csharp]
The problem here is that the OriginalSource element is in fact the TextBlock itself and not the Run or the Underline element I created. So there is no way to know which link the user touched but only it touched the TextBlock somewhere.
#fail 4 : use a RichTextBlock with InlineUIContainer and an HyperlinkButton element
After these failures, I decided to use a weapon of mass destruction : a RichTextBlock and a InlineUIContainer element.
You can’t just add Run inside a RichTextBlock but instead, you have to create one (or more) root paragraph element.
The InlineUIContainer lets you put any FrameworkElement you want inside a document(the content of the Paragraph). You can then register handlers to the events of this FrameworkElements as you would have in any Xaml UI.
In the code snippet below, I register myself to Tapped event of the Textblock I insert in my paragraph :
[xml]
<RichTextBlock IsTextSelectionEnabled="False">
<Paragraph>
<Run Text="Cupcake ipsum dolor. Sit amet I love croissant fawork" />
<Run Text=". " />
<InlineUIContainer>
<Border Background="#FFF1EFEF">
<TextBlock Tapped="OnLinkTapped" Foreground="#FFFF1BF5"
TextWrapping="Wrap"> <Underline>
<Run Text="I love ice cream, to write very long text " />
<Run Text="and to take some screenshots." />
</Underline>
</TextBlock>
</Border>
</InlineUIContainer>
<Run Text="A Chocolate ice cream soufflé pastry. " />
<Run Text="Bear claw chocolate tart brownie apple pie." />
</Paragraph>
</RichTextBlock>
[/xml]
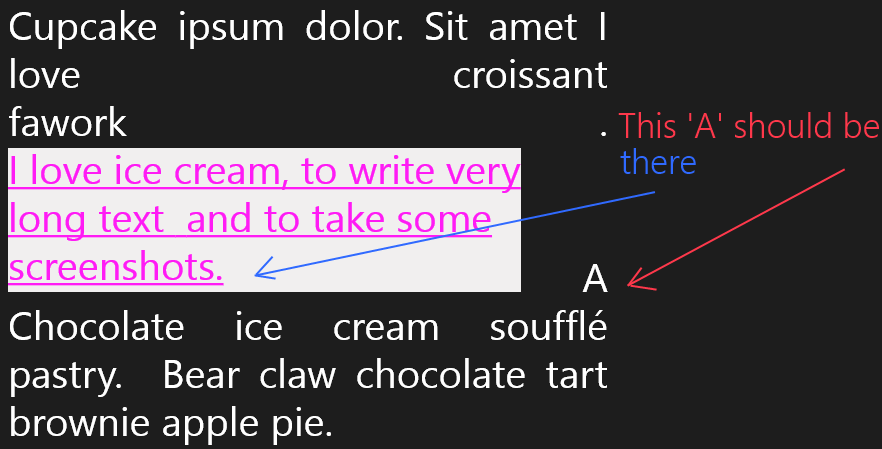
Wonderful… wait … oh no… there is still one issue : the paragraph element will consider the InlineUIContainer as “whole block” and not as “text” and then it will wrap strangely your content. In this screenshot, I added a gray border around my TextBlock show this behavior to you :

#Success : use a RichTextBlock and the GetPositionFromPoint method
I finally found one hack and if you know a better way, please tell me in the comment which one it is 
My solution is to use the RichTextBlock’s tapped event and its GetPositionFromPoint method. This method returns a TextPointer for a given position of your RichTextBlock. This TextPointer object has a Parent property which is the TextElement (Run, Underline, Span, etc…) the user clicked on : exactly what we want !
My Xaml then look like this :
[xml]<RichTextBlock IsTextSelectionEnabled="False"
Margin="30"
Width="600"
TextAlignment="Justify"
FontSize="40"
TextWrapping="Wrap"
Tapped="UIElement_OnTapped">
<Paragraph>
<Run Text="Cupcake ipsum dolor. Sit amet I love croissant fawork" />
<Run Text=". " />
<Underline x:Name="LinkToInfiniteSquare"
Foreground="#FFFF1BF5">
<Run Text="I love ice cream, to write very long text " />
<Run Text="and to take some screenshots." />
</Underline>
<Run Text="A Chocolate ice cream soufflé pastry. " />
<Underline x:Name="LinkToMyBlog"
Foreground="#FFFF1BF5">
<Run Text="Bear claw chocolate tart brownie apple pie." />
</Underline>
</Paragraph>
</RichTextBlock>
[/xml]
The last part is to walk trough the parents of the clicked/touched element to find out its Underline parent, read its name and launch the correct action.
[csharp]
private void UIElement_OnTapped(object sender, TappedRoutedEventArgs e)
{
var richTB = sender as RichTextBlock;
var textPointer = richTB.GetPositionFromPoint(e.GetPosition(richTB));
var element = textPointer.Parent as TextElement;
while (element != null && !(element is Underline))
{
if (element.ContentStart != null
&& element != element.ElementStart.Parent)
{
element = element.ElementStart.Parent as TextElement;
}
else
{
element = null;
}
}
if (element == null) return;
var underline = element as Underline;
if (underline.Name == "LinkToInfiniteSquare")
{
Launcher.LaunchUriAsync(new Uri("http://www.infinitesquare.com"));
}
else if (underline.Name == "LinkToMyBlog")
{
Launcher.LaunchUriAsync(new Uri("http://www.jonathanantoine.com"));
}
}
[/csharp]
By the way, I can not use a TextBlock element because it does not have the GetPositionFromPoint method.
Do you know a better way ?
(Please don’t tell me to do it in HTML/JS :p)
The source code is available here.
]]>This is quite boring because it also raises the SelectionChanged event twice and can mess up your business logic.
Let’s see how to fix this temporary (I hope!) issue :
The problem is that the LongListMultiSelector listen to the changes(add/remove/replace/clear) in it’s SelectedItem collection so we can’t use it directly.
The solution is to ‘fake’ an user selection using the LongListMultiSelectorItem which is the container of each item.
So instead of writing this code :
[csharp]
foreach (var item in LongListMultiSelector.ItemsSource)
{
//LongListMultiSelector.SelectedItems.Add(item);
}
[/csharp]
you have to write this code :
[csharp]
foreach (var item in LongListMultiSelector.ItemsSource)
{
var container = LongListMultiSelector.ContainerFromItem(item)
as LongListMultiSelectorItem;
if (container != null) container.IsSelected = true;
}
[/csharp]
When you start an application, you want and need it to be compliant with this theme and one main part of it are icons.
What you may not know is that there is already a lot of icons available for you out of the box in any Metro app.
Let’s discover them !
I don’t get the picture…
When I first looked for the icons, I first searched for pictures. I found none of them.
So I digged a little more on the sample and I found out that icons where here as a Font.
This is in fact a really good idea for several reasons :
- Fonts are vectorial.
- You can choose the colors of the icons just by changing a parameters.
- No need to add a lot of images files to your project
- It’s really easy to use/code !
Also, the font name is not the same in an HTML5 project than in an XAML one :
- an HTML5 app will use “Segoe UI Command” as Font family but “Segoe UI Symbol” as local name
- a XAML app will use Segoe UI Symbol
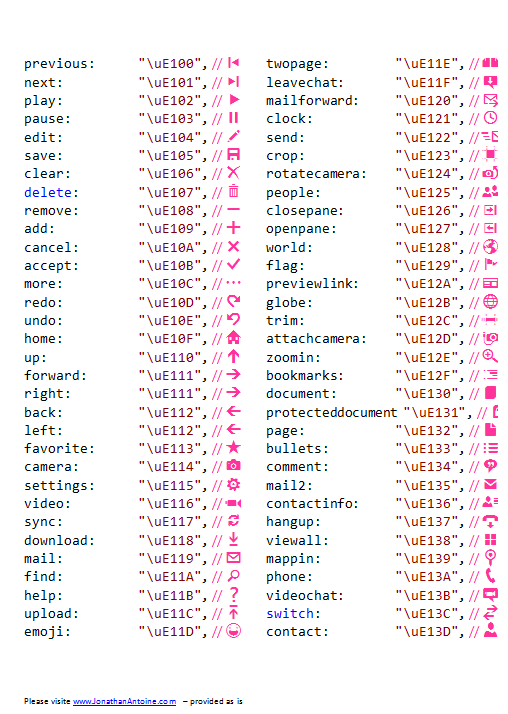
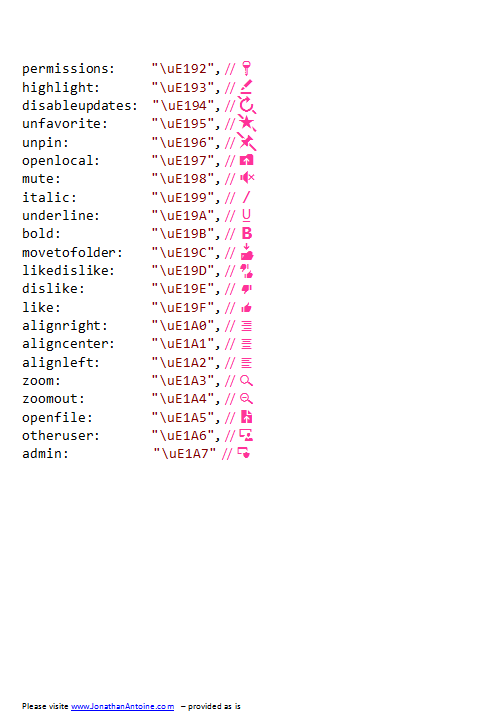
Which icons are available ?
Each icon is represented by it’s hexadecimal value. These values are the same in both langages.
XAML
My first idea was to create a XAML app which will list them all and display them in a GridView.
It’s pretty easy to do, here is the C# which creates the list :
[csharp]
//create a list of my custom class CharAvailable
List<CharAvailable> characters = new List<CharAvailable>();
//we will not cycle trough all the font values
var starter = 0xE10F – 200;
var ender = starter + 1000;
//Create the character list
for (int i = starter; i < ender; i++)
{
characters.Add(new CharAvailable() {
Value = string.Format("0x{0:X} : ", i),
CharToDisplay = (char)i });
}
//Set it as datacontext
DataContext = characters;
[/csharp]
And the XAML to display each item :
[xml] <TextBlock
Text="{Binding CharToDisplay}"
FontFamily="Segoe UI Symbol"
FontSize="34"
/>[/xml]
HTML5 / Javascript
When you want to display an icon in your HTML5 app, you just need to set the font family name to “Segoe UI Command” and to use the hexadecimal representation of the icon. Here is an example :
[html]
<p style="font-family: "Segoe UI Command";src:local("Segoe UI Symbol");">&#E195</p>
[/html]
Also, these icons are used by commands and you can then set the name of the icon as a shortcut instead of the hexadecimal value. For example here is how you can define a ‘favorite’ app bar command:
[javascript]
{id:’favorite’, icon:’favorite’, section: ‘selection’, onclick: iLoveIt}
[/javascript]
The full list of shortcut is available in the ui.js file (thank you Tom for the tip!).
I also created a PDF which list them all for easy retrieval. You can find it here.
]]>