This was good old times and these issues are gone in Windows 8.1 : youpi !
Let’s digg a little more ![]()
The theme can be updated at runtime
Windows 8 theme resources are provided using StaticResource and so can’t be updated at runtime. The resources are loaded once at the app startup and even if you update it, the controls won’t update themselves because the StaticResource provide the value once and only once : when parsed.
Now comes a new markup extension named ThemeResource. You can use it like the StaticResource object but this special resource will update the targeted control if the Theme of the control is updated. You can see it as the DynamicResource in WPF but only for some “theme” resource and triggered only by a theme change.
Of course, all the template of the frameworks are now using this new feature and you are free (must ![]() ) use it in your own controls. You can actually use it anywhere in your XAML :
) use it in your own controls. You can actually use it anywhere in your XAML :
[xml]
<Border RequestedTheme="Light"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</Border>
[/xml]
The theme can now be set by control
In Windows 8 you had to set the RequestedTheme property at launch (in the constructor of you app for example) and it could be set only once.
Now this is a property of the FrameworkElement class which is the base class for any control. The value will be inherited by all its children (this is actually done because it overrides values in the resource dictionary which will be available to the children of the control).
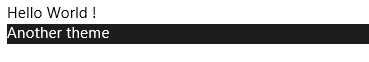
In this sample I override the theme twice in the same visual tree :
[xml]
<StackPanel RequestedTheme="Light"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Hello World !" />
<Border RequestedTheme="Dark"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Another theme" />
</Border>
</StackPanel>
[/xml]
It then produce this view :

Be aware that this is a “low priority” setting and that all the styles, directly set attributes/properties, triggers, animations and even implicit styles are winning over it.
Questions ?
- Can we set it by code ? : yes of course, this is a normal property.
- Can we use binding ? : Yes !
- What are the value of RequestedTheme for the children of a control ? : The value is “Default”. This only means that the value is not overriden and not that this use the App’s theme (it’s the theme of the first overriden parent which is used).
You can read this post in french too.
You can find more by exploring the “XAML requested theme sample (Windows 8.1)” of the samples pack provided by Microsoft.
Have a nice code 
 . You can create tiles directly from your application and update them from a background agent.
. You can create tiles directly from your application and update them from a background agent.
Here is the sample which creates a “secondary tile” for your application:
[code language=”csharp”]//This is a .Net class named StandardTileData
var theTile= new StandardTileData
{
Title = "Secondary Tile", //The title
BackgroundImage = new Uri("FrontImage.jpg", UriKind.Relative),
Count = 12, //Notification number
BackTitle = "Back’s page title", //The title of the back page
BackContent = "A text is nice here",
BackBackgroundImage = new Uri("backImage.jpg", UriKind.Relative)
};
// Add the live tile to the Home screen (will exit the app)
ShellTile.Create(new Uri("/MainPage.xaml", UriKind.Relative), theTile);[/code]
Now, you may want to generate a screenshot of your application (using WriteableBitmap) and use it as the tile background. This is possible !
To do so, you have to store the picture in a folder named “Shared/ShellContent” otherwise you will have an NotSupportedException throwned.
The URI to use will then look like this one : “isostore:/Shared/ShellContent/background.png”. You can read this MSDN page  for more information.
for more information.
It takes me some time and Wilfried  to figure this out, I hope this post will save you the search !
to figure this out, I hope this post will save you the search !