When you start an application, you want and need it to be compliant with this theme and one main part of it are icons.
What you may not know is that there is already a lot of icons available for you out of the box in any Metro app.
Let’s discover them !
I don’t get the picture…
When I first looked for the icons, I first searched for pictures. I found none of them.
So I digged a little more on the sample and I found out that icons where here as a Font.
This is in fact a really good idea for several reasons :
- Fonts are vectorial.
- You can choose the colors of the icons just by changing a parameters.
- No need to add a lot of images files to your project
- It’s really easy to use/code !
Also, the font name is not the same in an HTML5 project than in an XAML one :
- an HTML5 app will use “Segoe UI Command” as Font family but “Segoe UI Symbol” as local name
- a XAML app will use Segoe UI Symbol
Which icons are available ?
Each icon is represented by it’s hexadecimal value. These values are the same in both langages.
XAML
My first idea was to create a XAML app which will list them all and display them in a GridView.
It’s pretty easy to do, here is the C# which creates the list :
[csharp]
//create a list of my custom class CharAvailable
List<CharAvailable> characters = new List<CharAvailable>();
//we will not cycle trough all the font values
var starter = 0xE10F – 200;
var ender = starter + 1000;
//Create the character list
for (int i = starter; i < ender; i++)
{
characters.Add(new CharAvailable() {
Value = string.Format("0x{0:X} : ", i),
CharToDisplay = (char)i });
}
//Set it as datacontext
DataContext = characters;
[/csharp]
And the XAML to display each item :
[xml] <TextBlock
Text="{Binding CharToDisplay}"
FontFamily="Segoe UI Symbol"
FontSize="34"
/>[/xml]
HTML5 / Javascript
When you want to display an icon in your HTML5 app, you just need to set the font family name to “Segoe UI Command” and to use the hexadecimal representation of the icon. Here is an example :
[html]
<p style="font-family: "Segoe UI Command";src:local("Segoe UI Symbol");">&#E195</p>
[/html]
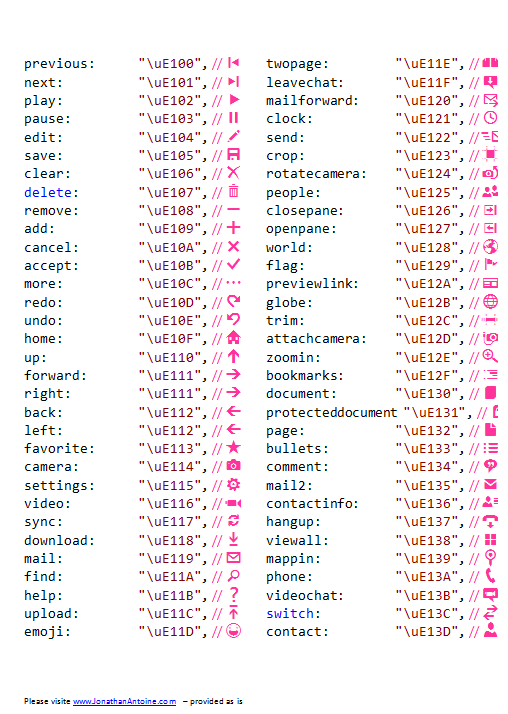
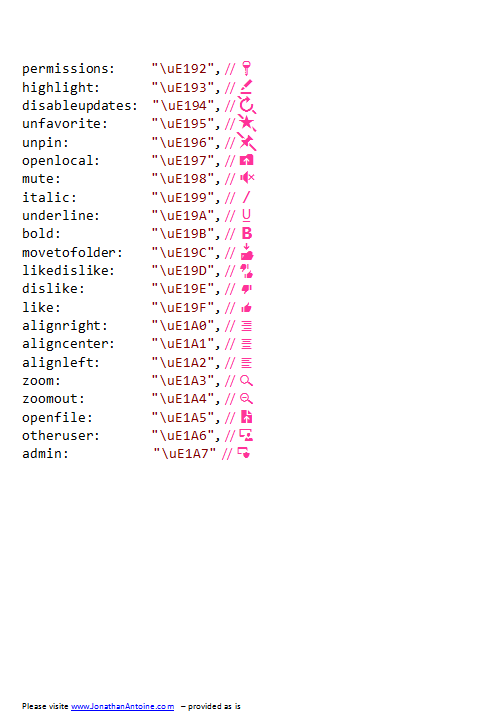
Also, these icons are used by commands and you can then set the name of the icon as a shortcut instead of the hexadecimal value. For example here is how you can define a ‘favorite’ app bar command:
[javascript]
{id:’favorite’, icon:’favorite’, section: ‘selection’, onclick: iLoveIt}
[/javascript]
The full list of shortcut is available in the ui.js file (thank you Tom for the tip!).
I also created a PDF which list them all for easy retrieval. You can find it here.
]]>